|
iframe에 걸려있는 페이지에서 쿠키 생성이 안되는 현상이 발생했습니다.
이유는 P3P 정책 때문이었는데요 !! * p3p 정책이란 《P3P》개인정보보호정책(Platform for Privacy Preferences)는 사용자들이 허용하는 정보만 웹 사이트들이 수집할 수 있게 통제하는 도구이다. P3P는 전자상거래 사이트와 방문자 간의 프라이버시 정책에 자동으로 의사소통을 할 수 있게 한다.
P3P는 인터넷 사용자에게 웹 사이트의 프라이버시 보호정책을 전달하는 기준을 제공한다. 사용자는 P3P를 통해 자신이 원하는 프라이버시 수준을 선택하여 웹 사이트에 접속할 수 있다.
1.P3P웹 브라우징 소프트웨어를 지닌 사용자는 웹 페이지를 요청한다.
2.웹 서버는 요청된 웹 페이지와 함께 웹 사이트 정책을 간략하게 보내며, 원본 P3P 데이터로의 포인터도 함께 보낸다. 만약 웹 사이트가 P3P호환이 아니면, 어떠한 P3P 데이터도 보내지 않는다.
3.사용자 웹 브라우징 소프트웨어는 사용자의 프라이버시 조항과 웹 사이트에서 발송받은 조항들을 대조한다. 웹 사이트에 P3P 정책이 없거나 그 정책이 사용자가 수립한 프라이버시 단계와 맞지 않으면, 사용자에게 경고하거나 웹 사이트에서 오는 쿠키들을 거절한다. 이런 상황이 아니라면 웹 페이지는 정상적으로 열린다. 사용자는 서버에 웹 페이지를 요청하고 P3P는 웹 사이트의 프라이버시 정책을 표준 포맷으로 옮겨 프라이버시 정책이 사용자의 관점에 부합하는지를 평가한다. 저거때문에 안되는거였어요 ㅠ_ㅠ 방법은 여러가지가 있는데 !! P3P(Platform for Personal Preferences) 정책이란?
W3C에서 개발한 프라이버시 보호 관련 표준 기술이다. 서로 다른 도메인을 포함하는 프레임 구조로 사이트를 IE6에서 열게 되면, 쿠키가 적용되지 않는다. 이유는 마이크로 소프트에서 쿠키 정보의 남용을 막기 위해 P3P (Platform for Personal Preferences) 규약을 도입 했기 때문이다.
 해결방법 해결방법
1. Iframe 으로 불러오는 페이지의 헤더를 다음과 같이 뿌려준다.
▶ Asp.Net
HttpContext.Current.Response.AddHeader("p3p","CP="IDC DSP COR ADM DEVi TAIi PSA PSD IVAi IVDi CONi HIS OUR IND CNT"");
▶ PHP
header('P3P:CP="IDC DSP COR ADM DEVi TAIi PSA PSD IVAi IVDi CONi HIS OUR IND CNT"');
▶ Django
response = render_to_response('mytemplate.html')
response["P3P"] = 'CP="IDC DSP COR ADM DEVi TAIi PSA PSD IVAi IVDi CONi HIS OUR IND CNT"';
▶ JSP
response.addHeader("P3P","CP="IDC DSP COR ADM DEVi TAIi PSA PSD IVAi IVDi CONi HIS OUR IND CNT"");
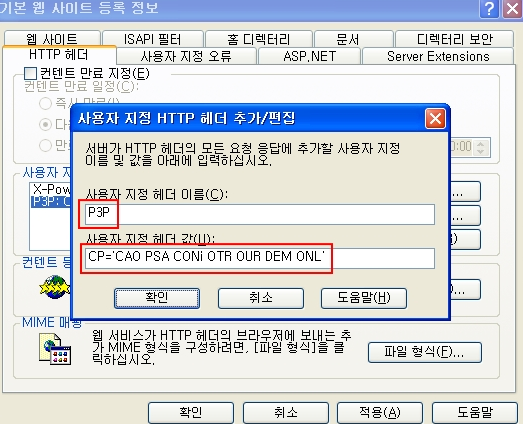
2. IIS 서비스 설정
IIS 설정에서 HTTP 헤드의 사용자 정의 HTTP 헤드에 다음을 추가
헤드 이름 : P3P
헤드 값 : CP='CAO PSA CONi OTR OUR DEM ONL'
* IIS 재시작 필요없음(위 사항이 바로 반영이 됨), 헤드값은 홑따옴표야 한다.

3. 메타방식 처리 메타방식의 처리는 다음과 같다. html의 <head> 와 </head> 사이에 삽입.
< meta http - equiv = "p3p" content = 'CP="CAO DSP AND SO " policyref="/w3c/p3p.xml"' > * 출처 : http://blog.naver.com/toodunk/120109256314
|




 김경훈 (admin)
김경훈 (admin)
 김경훈 (admin)
김경훈 (admin)
